在為 Backstage 添加各種功能時,我們並不需要從頭開始開發所有東西。比如在前面提到的 Feedback Plugin,就是來自社群開發者的一個優秀作品,讓我們能夠直接下載並應用到自己的項目中。Backstage 的應用商店裡還有許多實用的小工具,涵蓋了各個領域的應用。本篇文章中,我將介紹幾個我認為特別實用的插件,這些插件在我的開發過程中經常被用到,但也不僅限於社群中的插件。
npm: @backstage-community/plugin-entity-validation
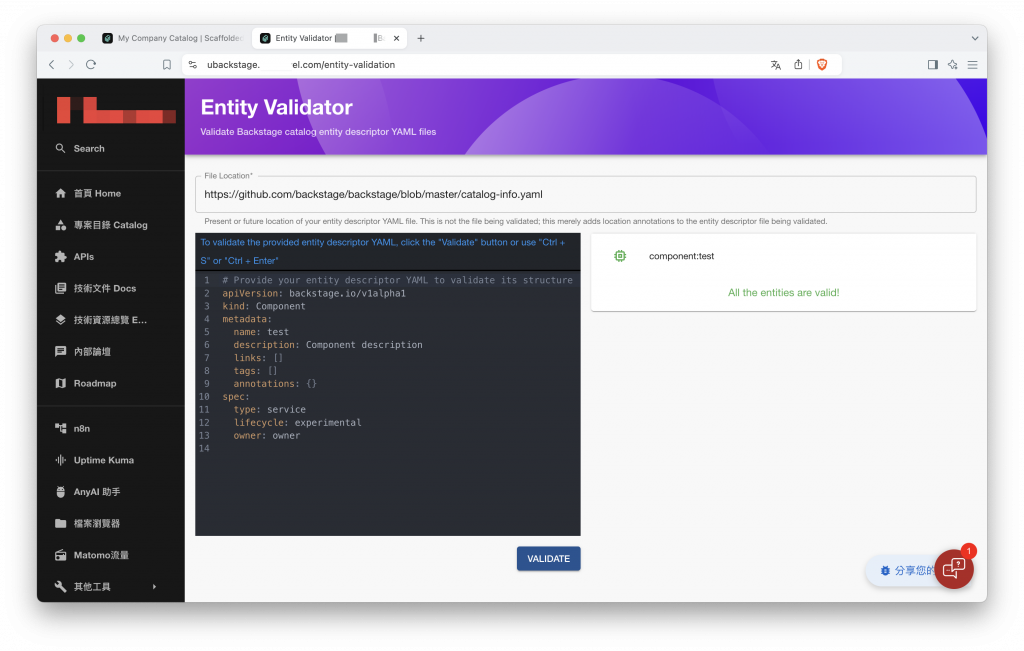
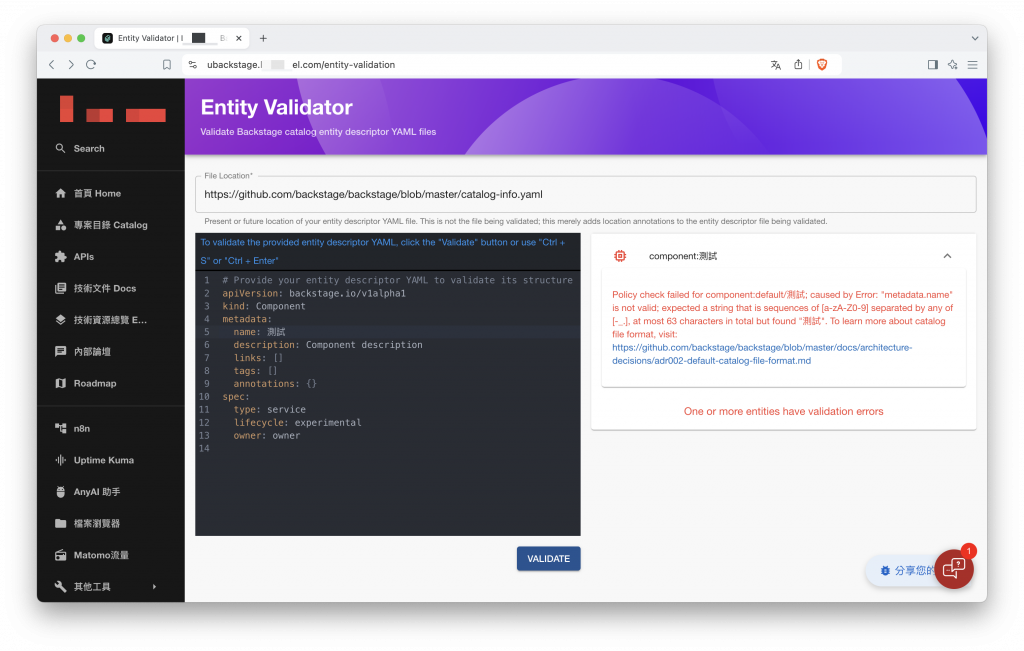
在開發過程中,我們經常需要加入先前提到的“元數據檔案”。這些檔案將被 Backstage 讀取並建立實體,使我們能夠在目錄中看到專案組件、使用者等相關資訊。即使我們熟悉官方提供的實體格式規範,也難免會遇到一些小錯誤。這些錯誤將會導致 Backstage 無法正常讀取檔案,且通常不會提供具體的錯誤訊息。
在開發初期,我經常因為這些問題浪費大量時間,最後才發現只是拼字錯誤導致格式不正確,繞了一大圈才搞清楚實體與 Backstage 的關係。直到我發現這個小工具,才改善花費在這些檔案的時間。
Entity Validator YAML 是一個用來檢查實體格式的工具,能夠幫助我們發現不符合規範的錯誤。建議在開發時先使用它來檢查實體檔案。例如,name 欄位不支援中文,而 description 欄位則可以接受。這個工具還會提供相關的參考文件,尤其在一個檔案中包含多個實體設定時,它的效用尤為顯著。
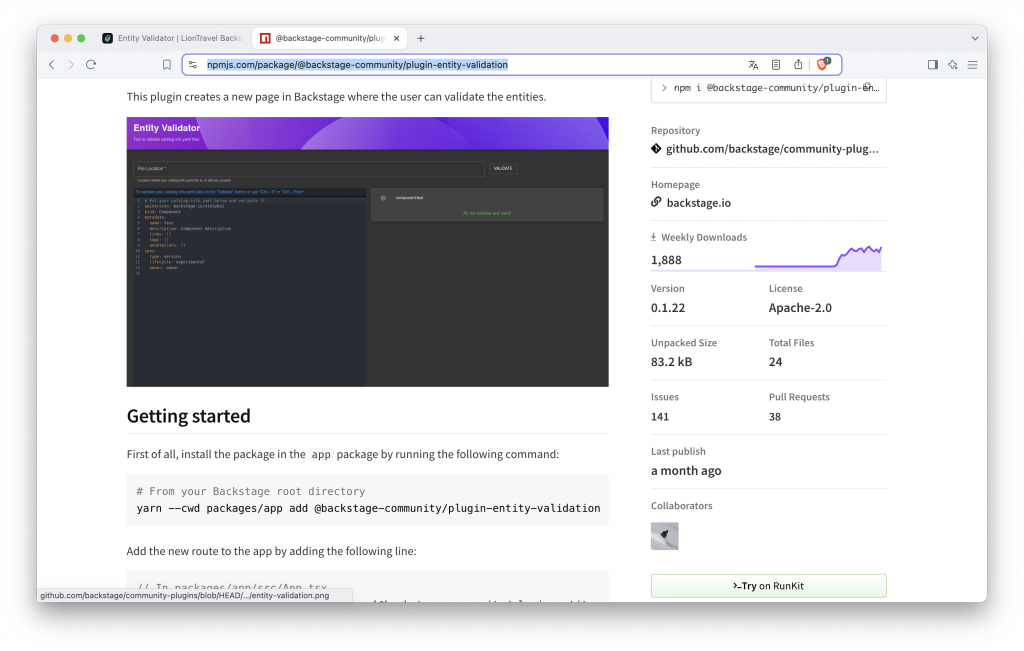
安裝方式非常簡單,遵照指示操作即可。
圖片來源 : https://www.npmjs.com/package/@backstage-community/plugin-entity-validation
npm: @backstage-community/plugin-shortcuts
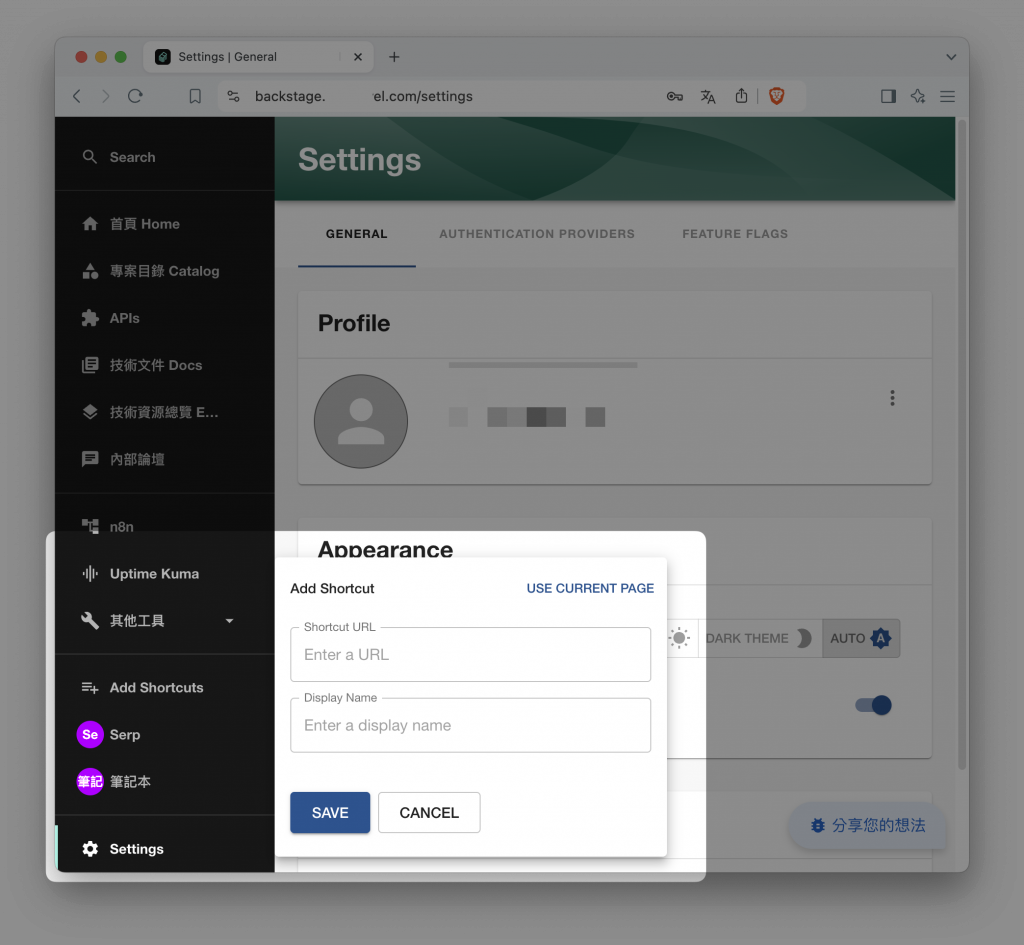
這個功能類似瀏覽器的書籤功能,可以新增網址作為捷徑,點擊後即可直接連結到該頁面。不論是用來連結到 Backstage 系統中的其他頁面,還是一些經常使用但不想從瀏覽器書籤中搜尋的頁面,都非常方便。
唯一的不足之處是,該設定會儲存在 localStorage 中,這表示如果換了瀏覽器或設備打開 Backstage,這些設定就會消失。
安裝方式非常簡單,遵照指示操作即可。
https://github.com/procore-oss/backstage-plugin-announcements

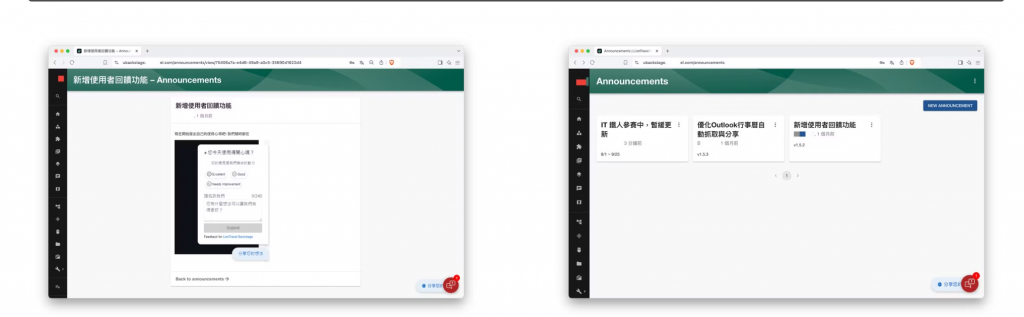
對於內部使用 Backstage 的人員,公告插件就是個非常方便傳達資訊的管道之一,它提供的內容很豐富,例如:能放至在首頁的近期報告看板、最新公告的通知、每個公告內還能加入文字以外的東西、總覽所有發布過的公告。
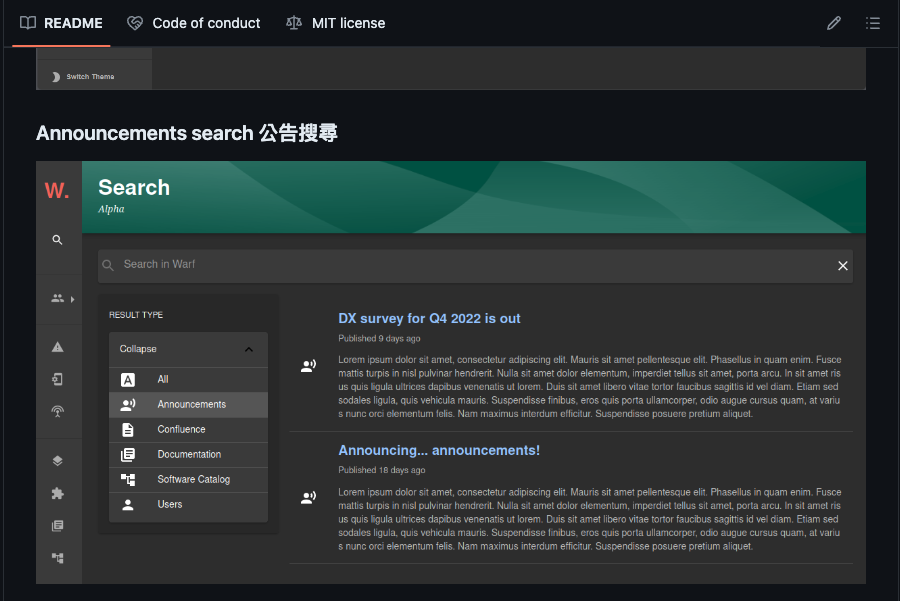
另外它還支援與 Backstage Search 模組整合,讓使用者在搜尋時也能涵蓋公告中的資訊。
圖片來源 - https://github.com/procore-oss/backstage-plugin-announcements/tree/main
本插件涉及較繁雜的前端與後端插件,並且最佳搭配 HomePage 的首頁功能使用,首頁也是 Backstage 的核心功能之一,使用者將可以自定義要顯示的插件在頁面上,我們將於後面文章提到它。

npm: @backstage-community/plugin-gcalendar
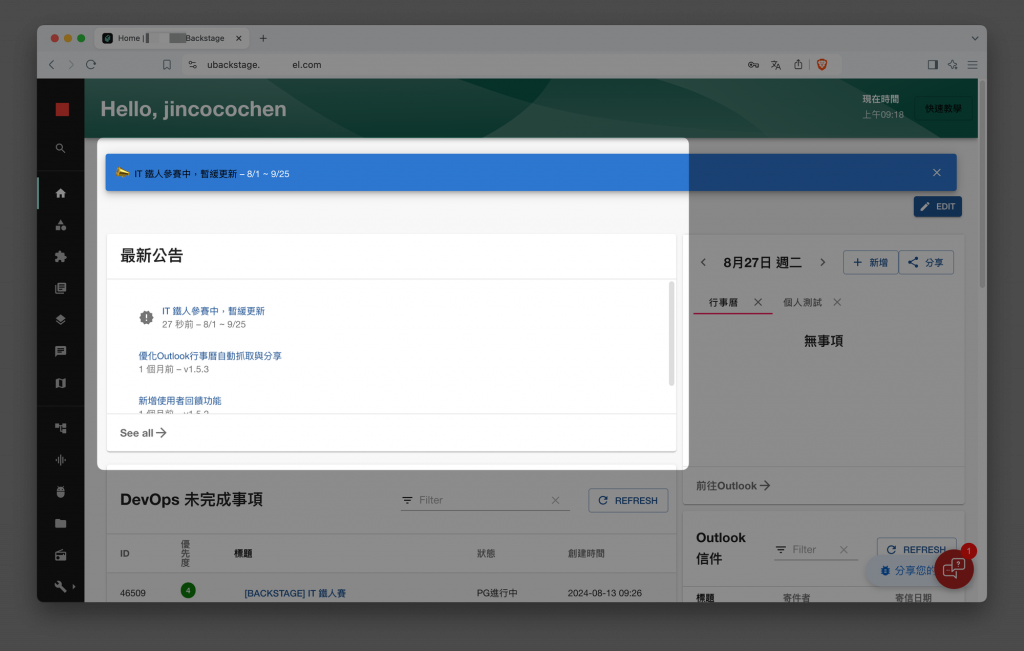
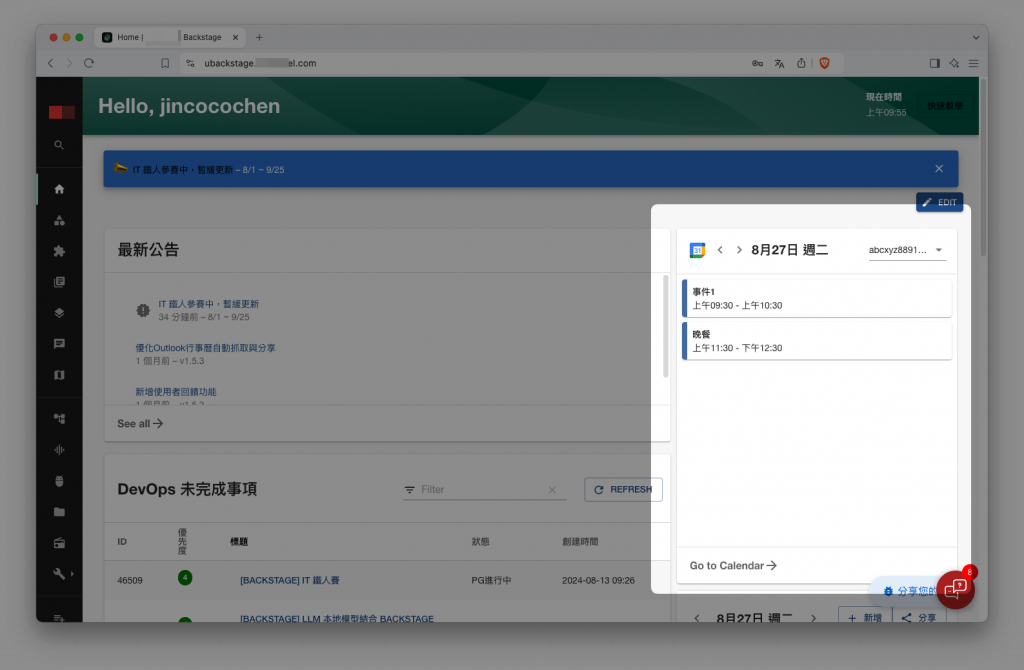
在美好的早晨打開 Backstage,就可以看到今天預計要做的事項,這些事項與 Google 帳號行事曆同步,所以在手機上也能即時更新。受此功能啟發,我們後來開發了連結到 Outlook 的版本,因為公司主要使用微軟的服務來管理工作。但個人認為 Google 行事曆的普及度可能更高,但行事曆的功能確實受到許多使用者推從。
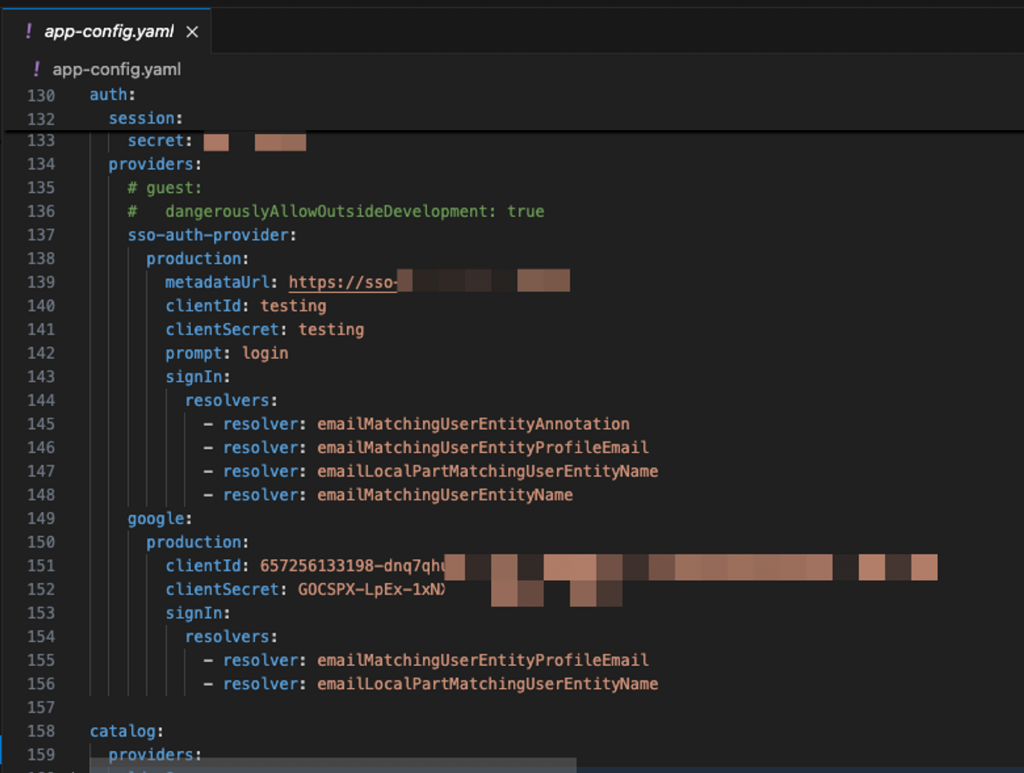
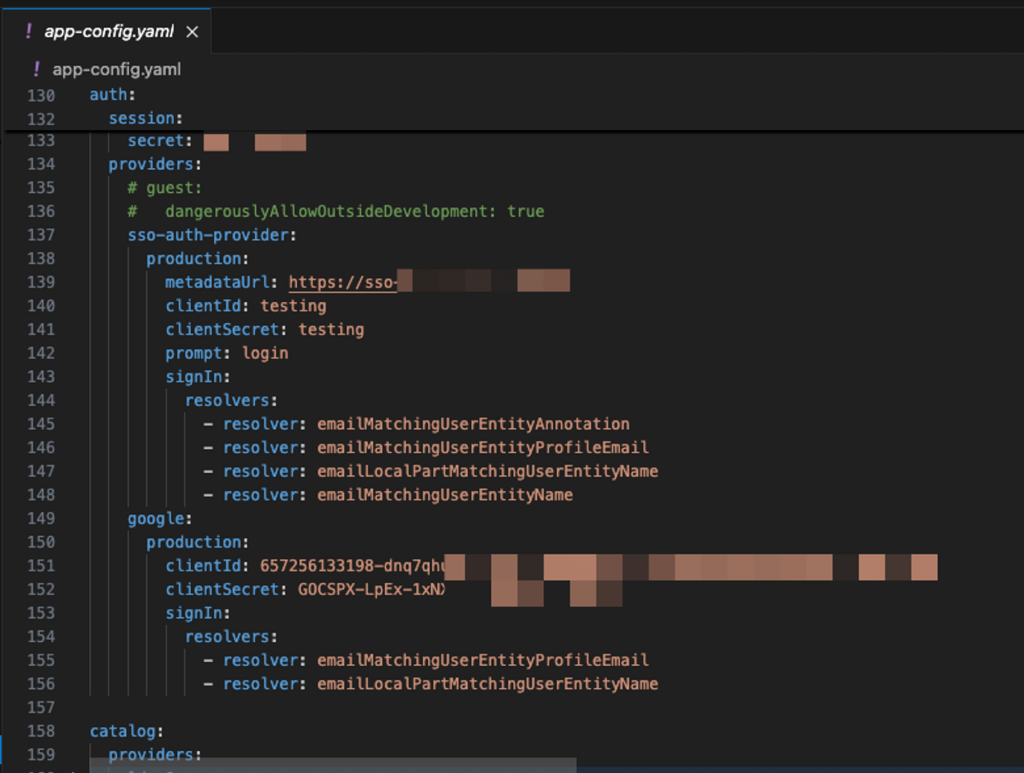
要安裝個插件,我們還需要讓 Backstage 支援 Google 的身份驗證功能,還記得我們在 Day 4 : 使用 Backstage Template 模板在 Github 建立專案-身分驗證篇,那時為了在 Github 上透過模板功能新建專案,新增了支援 Github 的身份驗證提供,對於要讀取形式曆功能的 Google 自然也不例外。
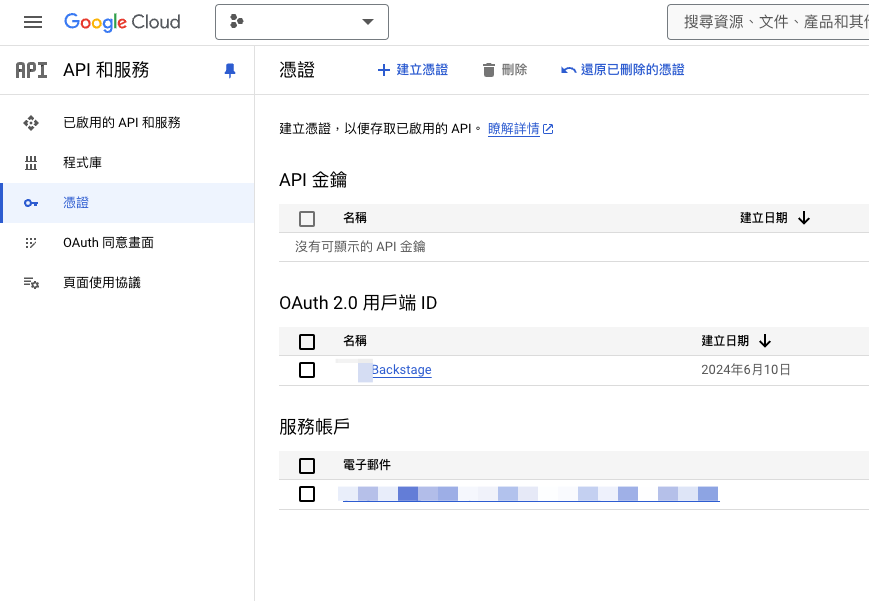
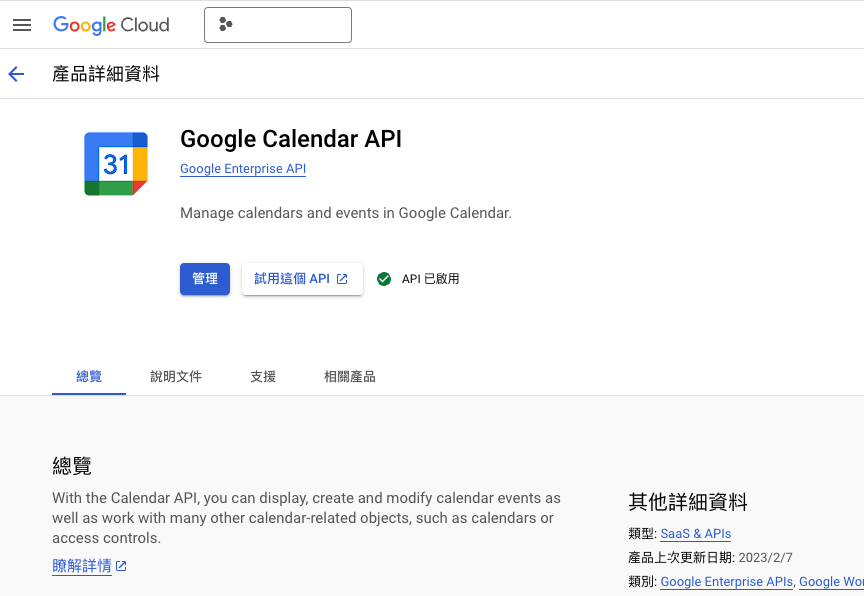
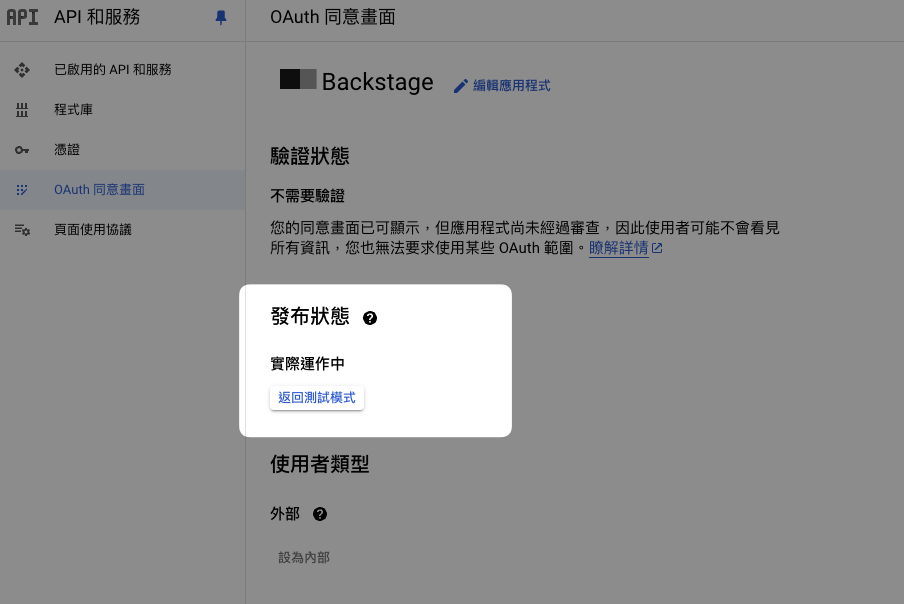
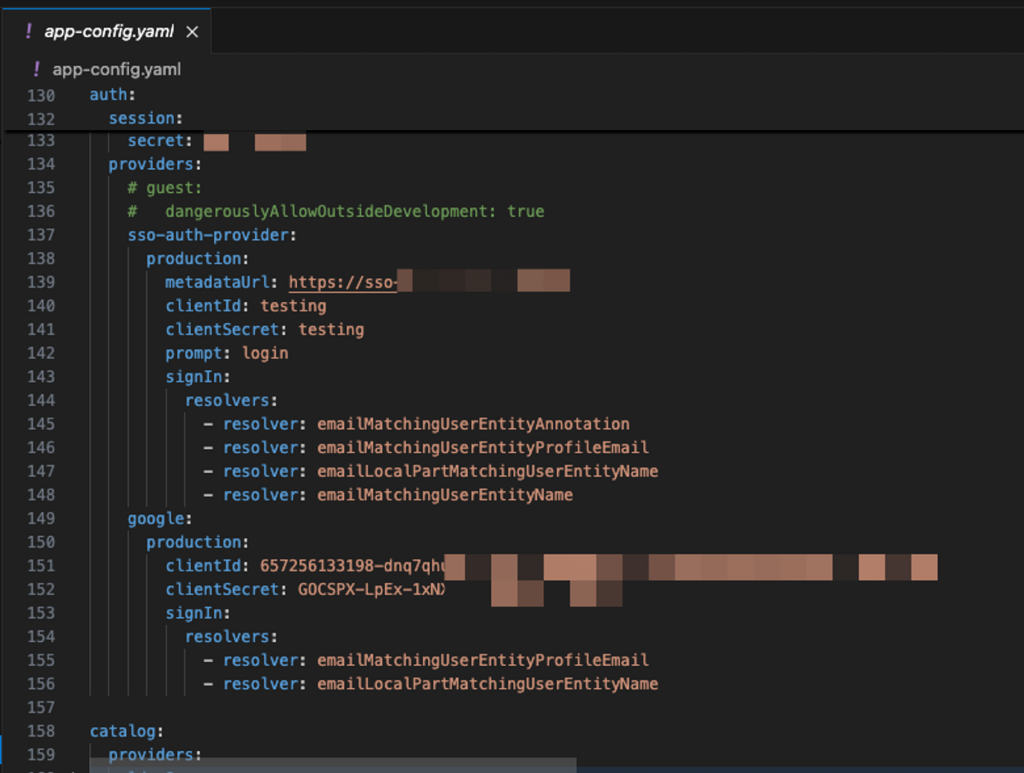
雖然插件說明沒有特別提及,但首先我們要先設定 Google OAuth2.0 的憑證設定,以下簡單提及重點,詳細說明可以參考官方文件。
Google Authentication Provider | Backstage Software Catalog and Developer Platform


# 安裝
yarn --cwd packages/backend add @backstage/plugin-auth-backend-module-google-provider
# 加入 packages/backend/src/index.ts
backend.add(import('@backstage/plugin-auth-backend-module-google-provider'));

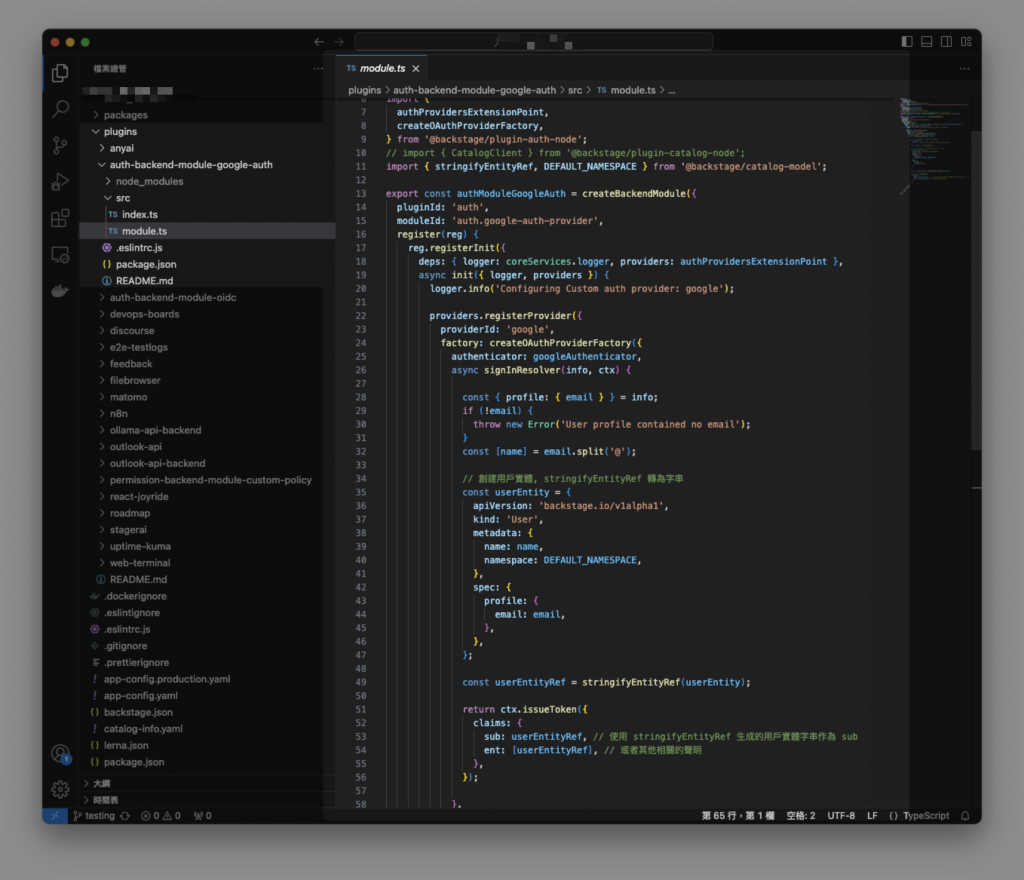
由於我開發時身份實體使用的是公司的 AD 資料,其 mail 與名稱完全對應不上導致預設解析器無法使用,但 Google 又不會作為我們的登入方式,在我拓展模組自定義解析器時,我設定了登入後自動創建臨時實體與頒布憑證來解決對應不上的問題。自定解析器的部分可參考 Day 9 : 在 Backstage 中實現 OIDC 與 AD 員工資料的 SSO 整合方案 - 遷移插件篇,以下為參考程式碼。
import {
coreServices,
createBackendModule,
} from '@backstage/backend-plugin-api';
import { googleAuthenticator } from '@backstage/plugin-auth-backend-module-google-provider';
import {
authProvidersExtensionPoint,
createOAuthProviderFactory,
} from '@backstage/plugin-auth-node';
// import { CatalogClient } from '@backstage/plugin-catalog-node';
import { stringifyEntityRef, DEFAULT_NAMESPACE } from '@backstage/catalog-model';
export const authModuleGoogleAuth = createBackendModule({
pluginId: 'auth',
moduleId: 'auth.google-auth-provider',
register(reg) {
reg.registerInit({
deps: { logger: coreServices.logger, providers: authProvidersExtensionPoint },
async init({ logger, providers }) {
logger.info('Configuring Custom auth provider: google');
providers.registerProvider({
providerId: 'google',
factory: createOAuthProviderFactory({
authenticator: googleAuthenticator,
async signInResolver(info, ctx) {
const { profile: { email } } = info;
if (!email) {
throw new Error('User profile contained no email');
}
const [name] = email.split('@');
// 創建用戶實體, stringifyEntityRef 轉為字串
const userEntity = {
apiVersion: 'backstage.io/v1alpha1',
kind: 'User',
metadata: {
name: name,
namespace: DEFAULT_NAMESPACE,
},
spec: {
profile: {
email: email,
},
},
};
const userEntityRef = stringifyEntityRef(userEntity);
return ctx.issueToken({
claims: {
sub: userEntityRef, // 使用 stringifyEntityRef 生成的用戶實體字串作為 sub
ent: [userEntityRef], // 或者其他相關的聲明
},
});
},
}),
});
},
});
},
});
https://github.com/gilbarbara/react-joyride
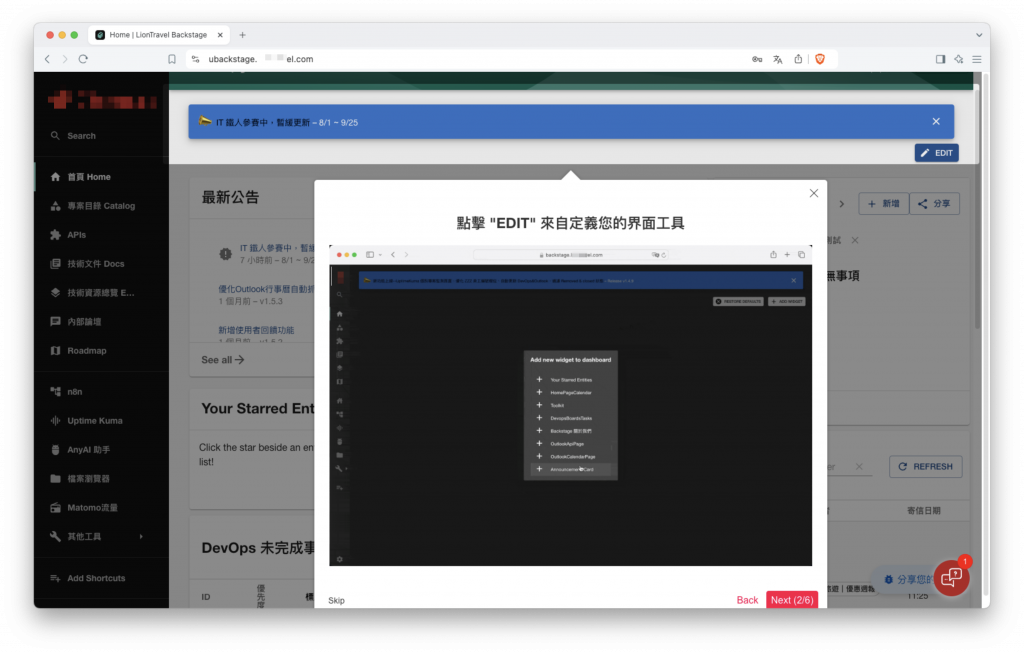
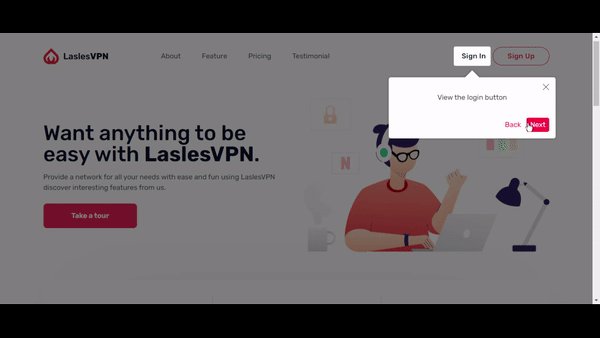
當使用者面對 Backstage 結合的豐富應用與功能時,可能會感到無從下手。如果我們僅僅依靠撰寫操作手冊並要求使用者閱讀,這可能會降低他們的使用意願。然而,透過使用 React Joyride,我們可以引導使用者逐步熟悉各項功能,快速熟悉功能並提升整體使用體驗。
圖片來源 - https://blog.openreplay.com/user-onboarding-tours-made-simple-with-react-joyride/
在建立新的前端插件後,在該插件的目錄底下安裝 React Joyride
yarn add react-joyride
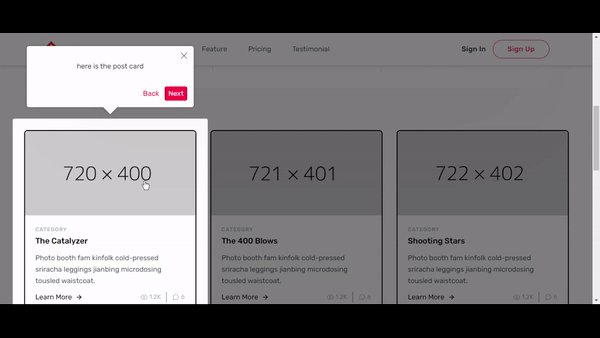
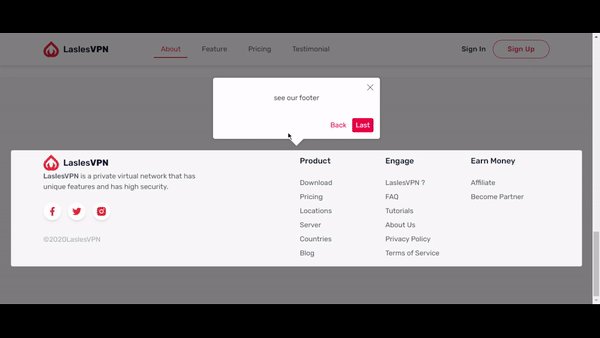
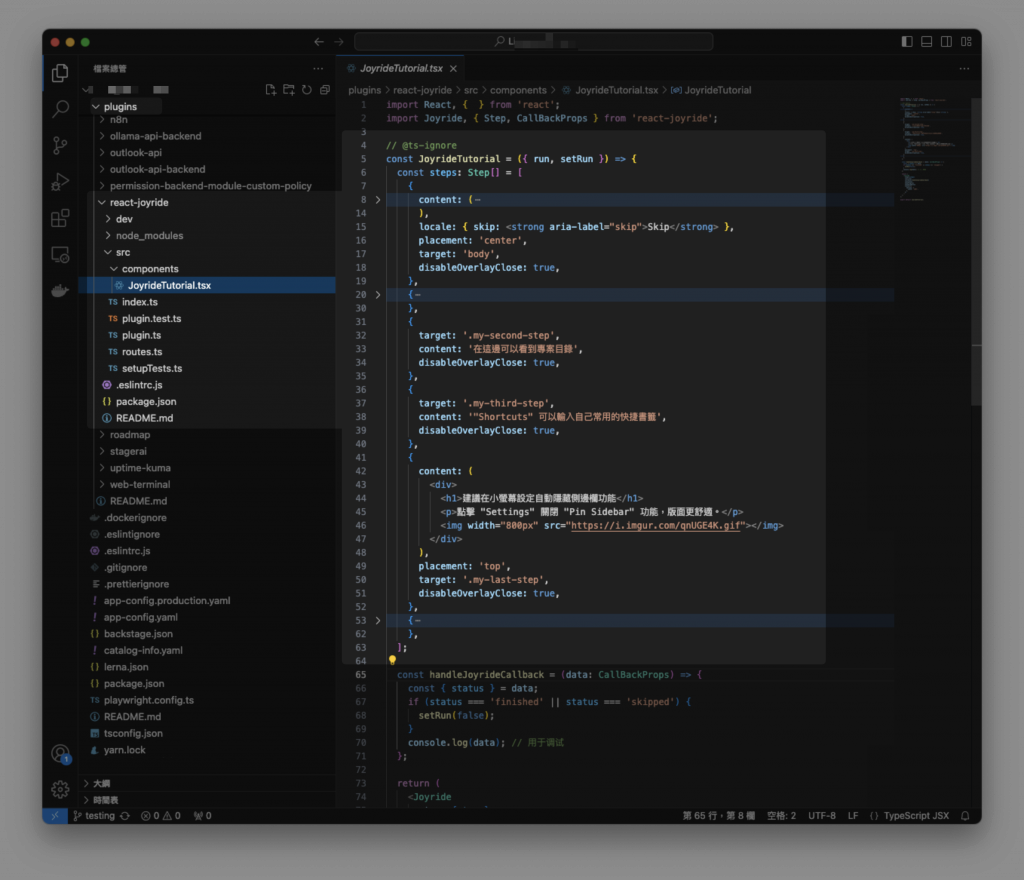
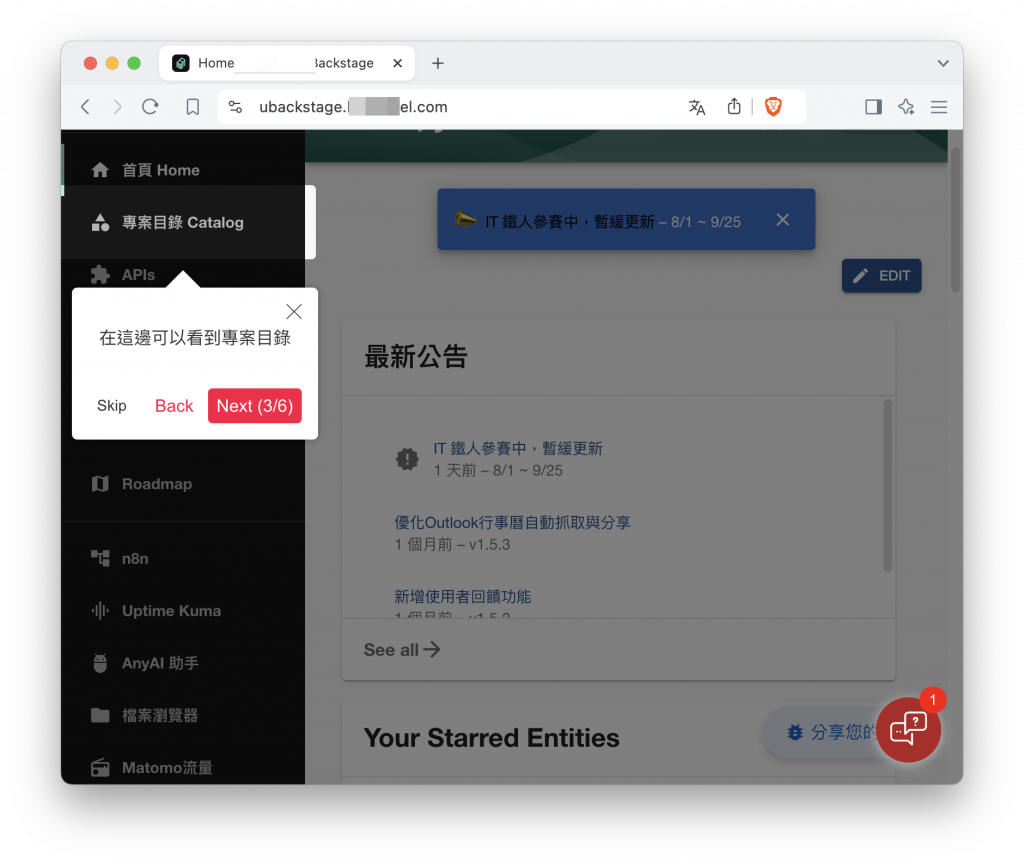
這裡我定義了一個陣列並包含了選許多步驟,每個步驟顯示的格式與內容都不太相同,例如陣列中第三個步驟顯示 “在這邊可以看到專案目錄” 的文字說明。這些格式的定義都是參照 React Joyride 提供的範本去改的文字,撰寫上沒有太大難度,只需要在每個步驟都指定前端元素的 class,步驟啟用時就會自動聚焦效果在指定的元件上。

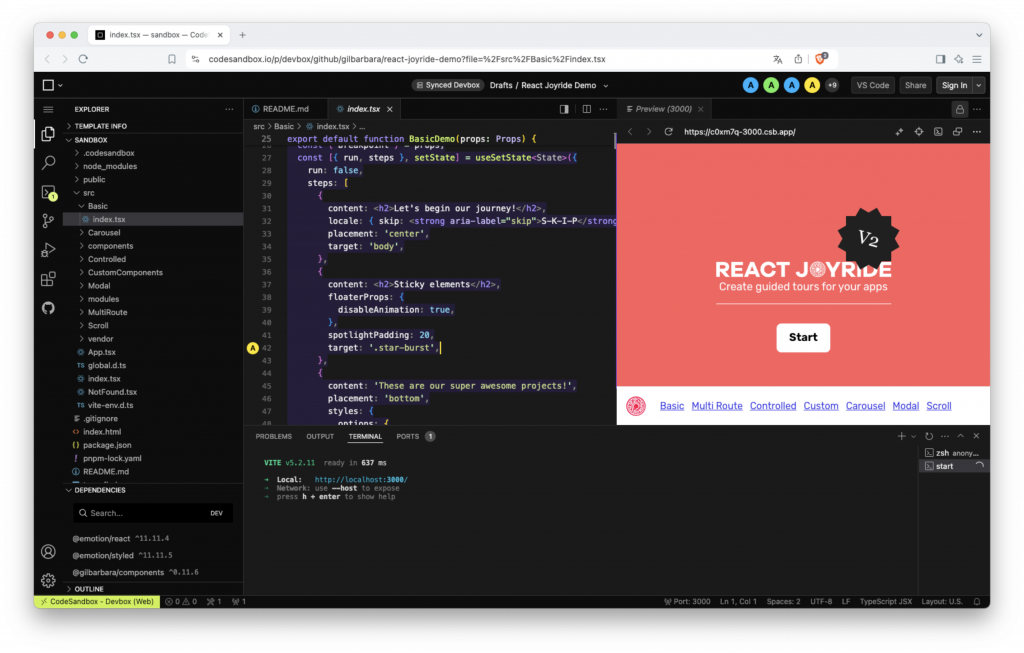
除了直接參考官方文件之外,透過這個網頁對照範例會更加方便。在視窗右側的介面中嘗試各種提示樣式,然後將需要的程式碼從左側複製到 Backstage 的前端插件修改即可。
codesandbox.io
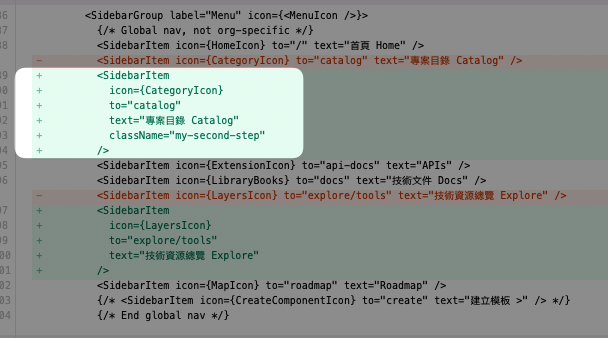
接續剛剛的例子,為了呈現聚焦在專案目錄上的效果,我在它的前端程式碼中加上了 className 參數,好讓 React Joyride 可以抓取到元素。
我在這邊做的觸發教學方式是透過點擊按鈕,這只是其中一種方式。由於我們還沒有講到首頁 Home Page 的設定,這邊先演示實做按鈕觸發的邏輯,重點在於最後一行將前端的 Page 加入完成啟用。

https://github.com/procore-oss/backstage-plugin-announcements/blob/main/docs/index.md#installation
https://www.npmjs.com/package/@backstage-community/plugin-shortcuts
https://www.npmjs.com/package/@backstage-community/plugin-entity-validation
https://www.npmjs.com/package/@backstage-community/plugin-gcalendar
https://roadie.io/docs/integrations/gcalendar/
https://backstage.io/docs/auth/google/provider
https://react-joyride.com/
